Freebie: Google Material Design Shadow Helper | Google material design, Google design guidelines, Design guidelines

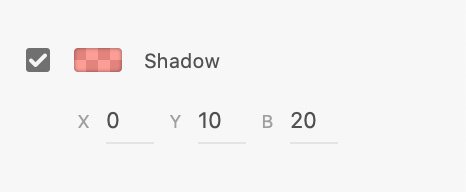
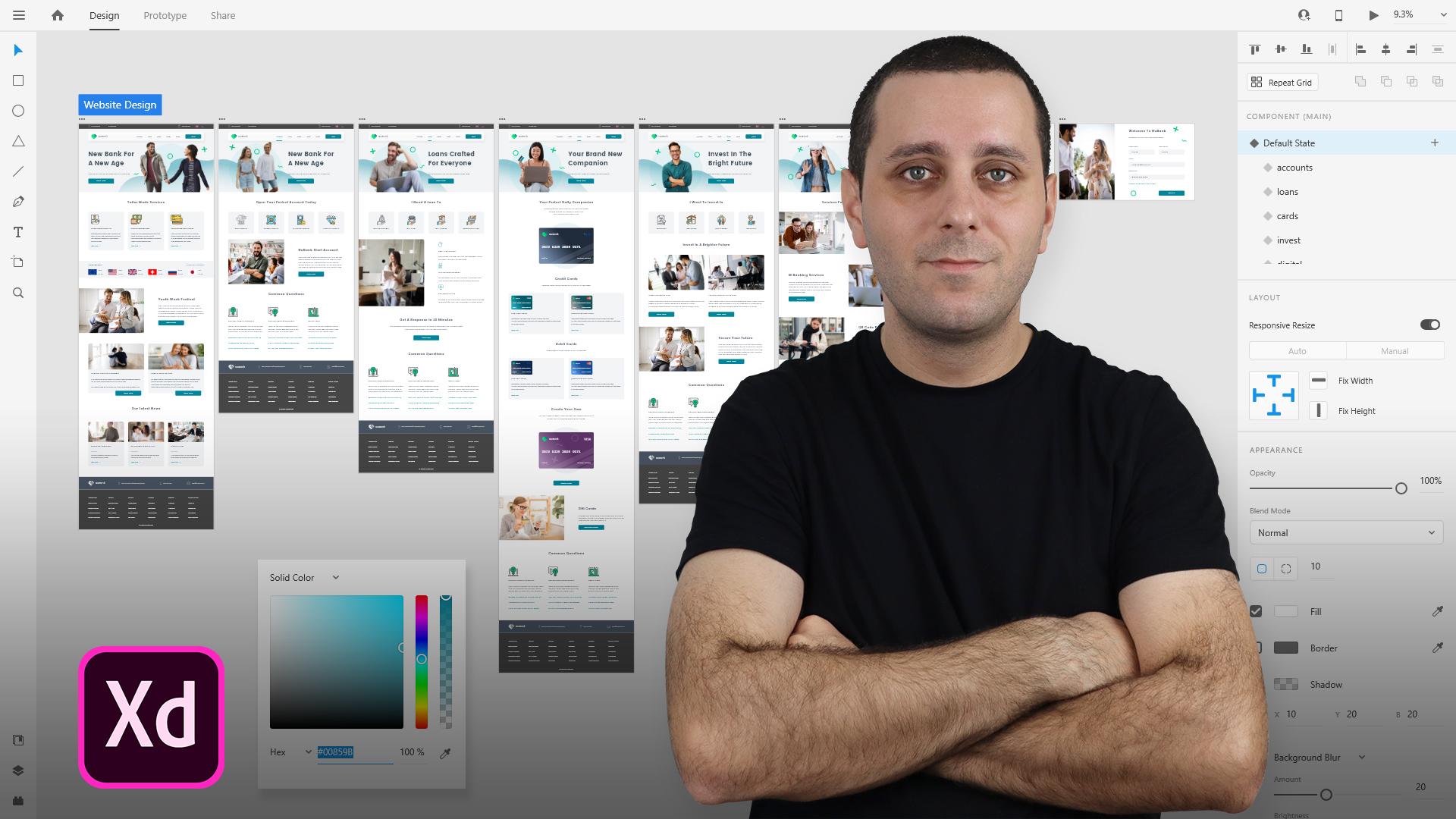
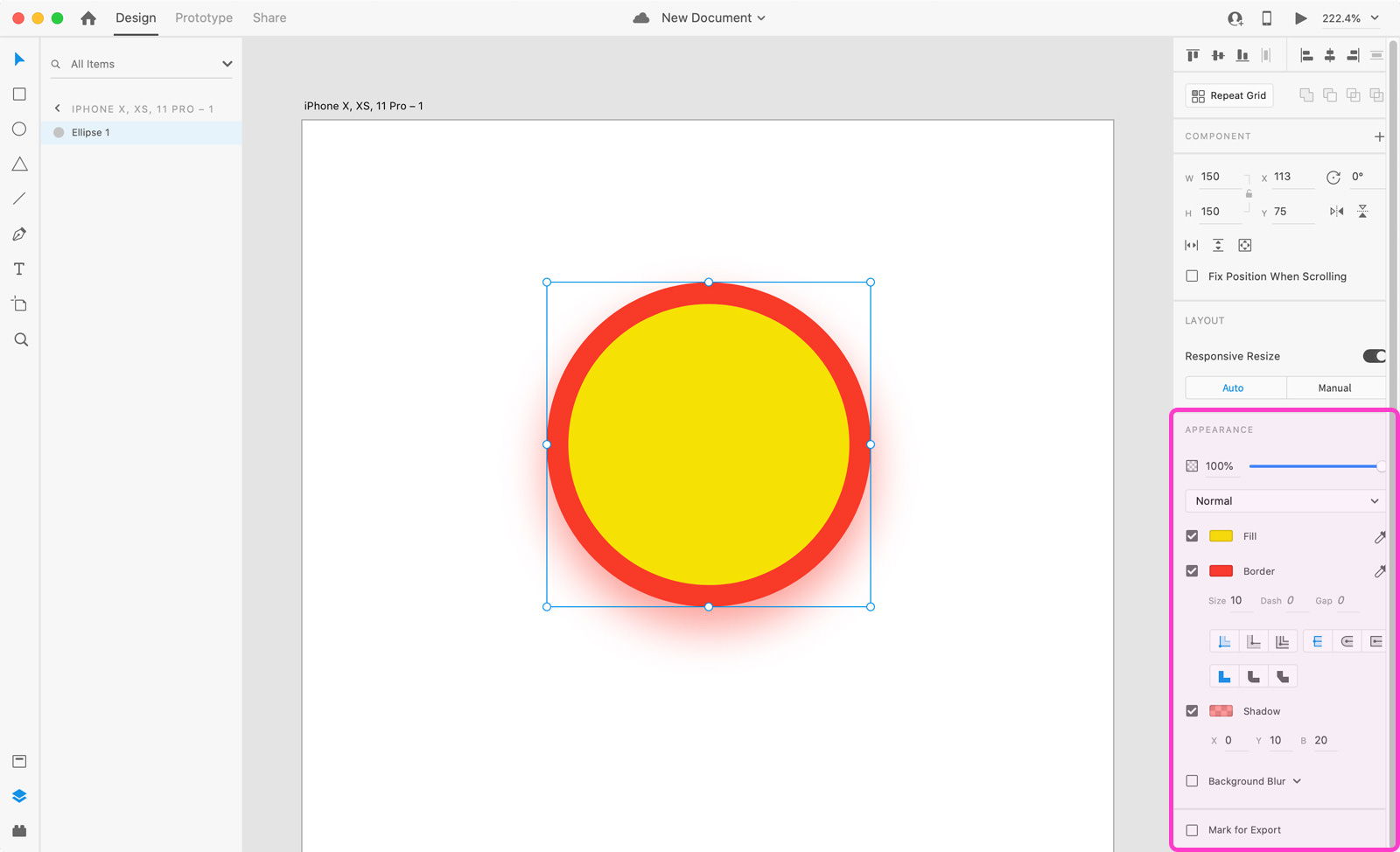
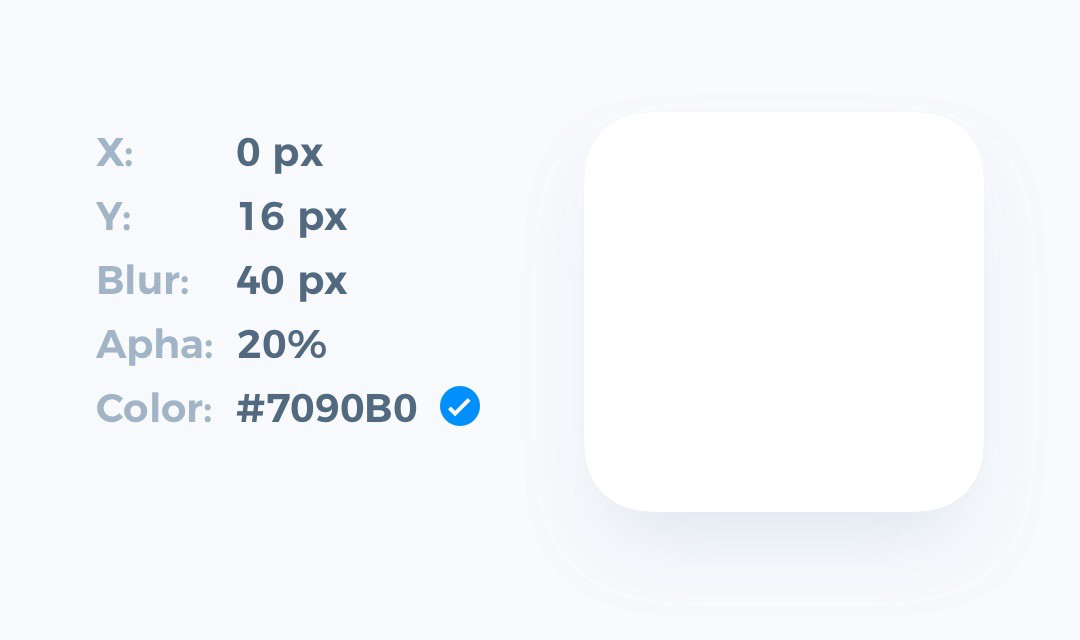
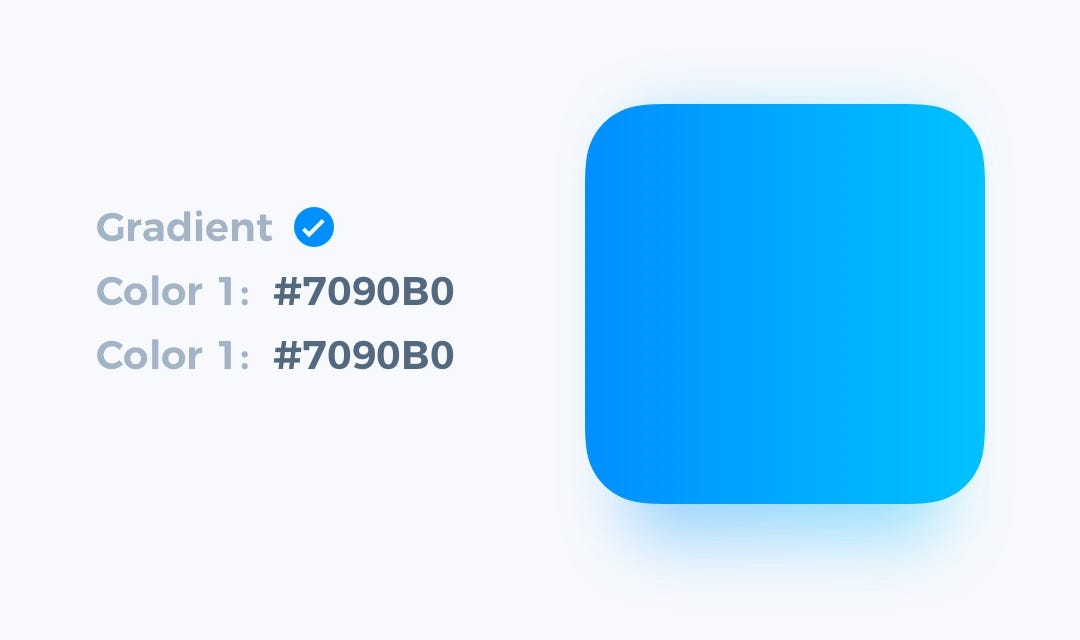
Learn to set stroke, fill, drop shadow, and inner shadow, and create blend effects for objects in Adobe XD.

Learn to set stroke, fill, drop shadow, and inner shadow, and create blend effects for objects in Adobe XD.
.png.img.png)