Rounded (brush-like) responsive drop shadows & glows with CSS3 and no images | Drop shadow, Css shadow, Glow text
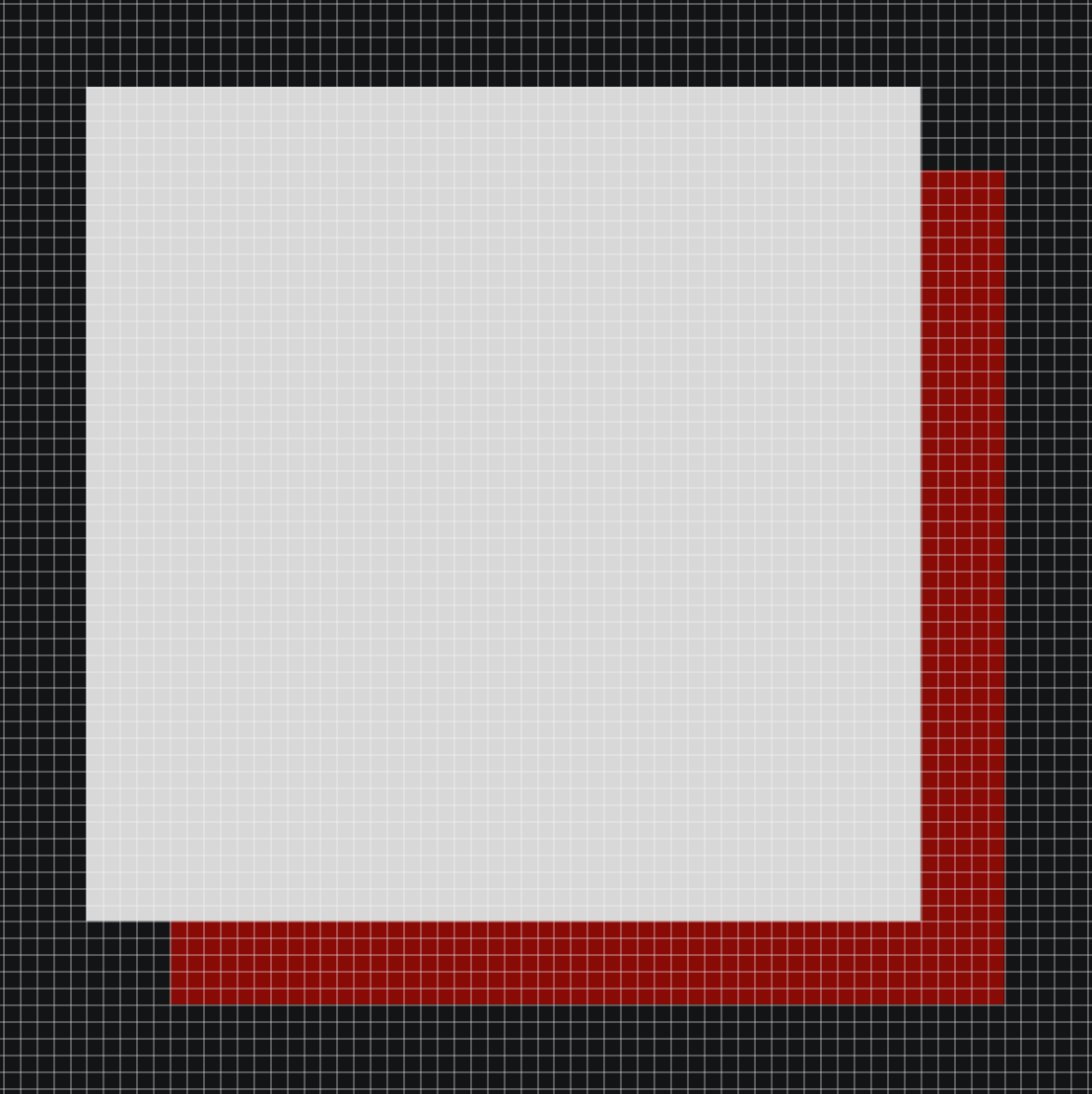
![Re: [css3-background] box-shadow spread radius and rounded corners from Brad Kemper on 2010-04-28 (www-style@w3.org from April 2010) Re: [css3-background] box-shadow spread radius and rounded corners from Brad Kemper on 2010-04-28 (www-style@w3.org from April 2010)](http://www.bradclicks.com/cssplay/spread.png)
Re: [css3-background] box-shadow spread radius and rounded corners from Brad Kemper on 2010-04-28 ([email protected] from April 2010)

CSS box shadow is not to create a shadow but to place a duplicate copy beneath | by MasaKudamatsu | Web Dev Survey from Kyoto | Medium