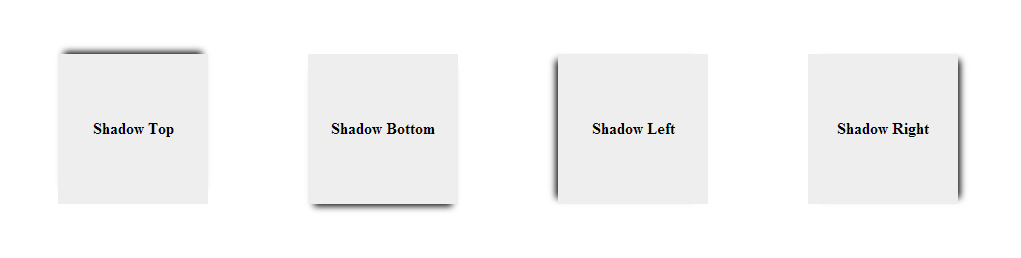
css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow
![Web] Container with decoration (color + boxshadow), only shadow will appear if color is white `#FFFFFF` · Issue #70071 · flutter/flutter · GitHub Web] Container with decoration (color + boxshadow), only shadow will appear if color is white `#FFFFFF` · Issue #70071 · flutter/flutter · GitHub](https://user-images.githubusercontent.com/16307013/98498042-1bf77c00-2289-11eb-894f-80120d36d781.png)
Web] Container with decoration (color + boxshadow), only shadow will appear if color is white `#FFFFFF` · Issue #70071 · flutter/flutter · GitHub