
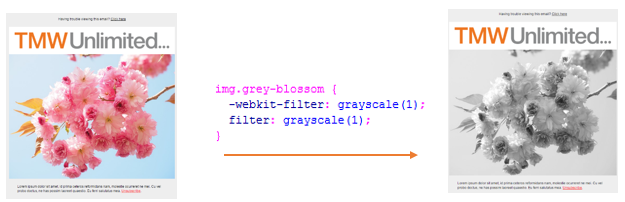
Captivatingly colourful campaigns: Our guide to using CSS Filters in email | by Jennifer Birks | TMW Interactive | Medium

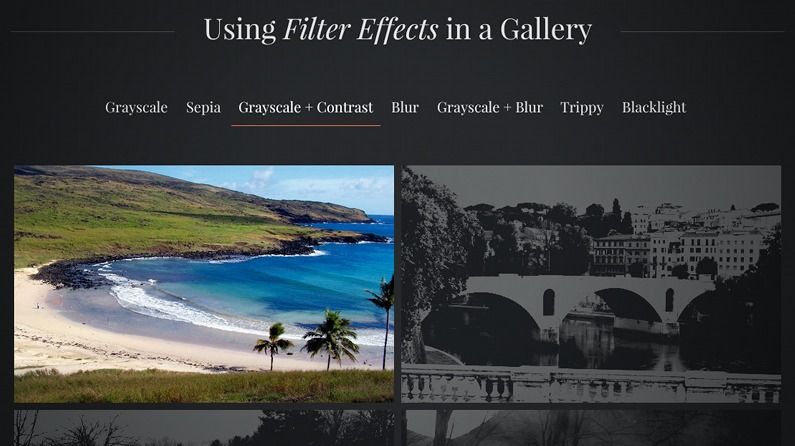
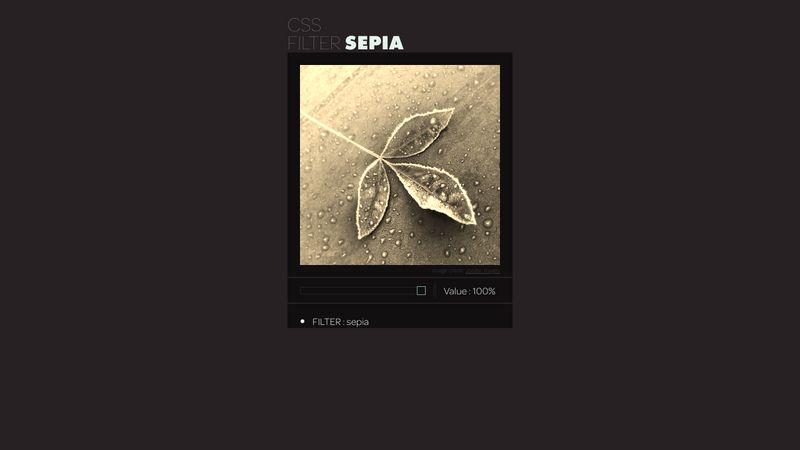
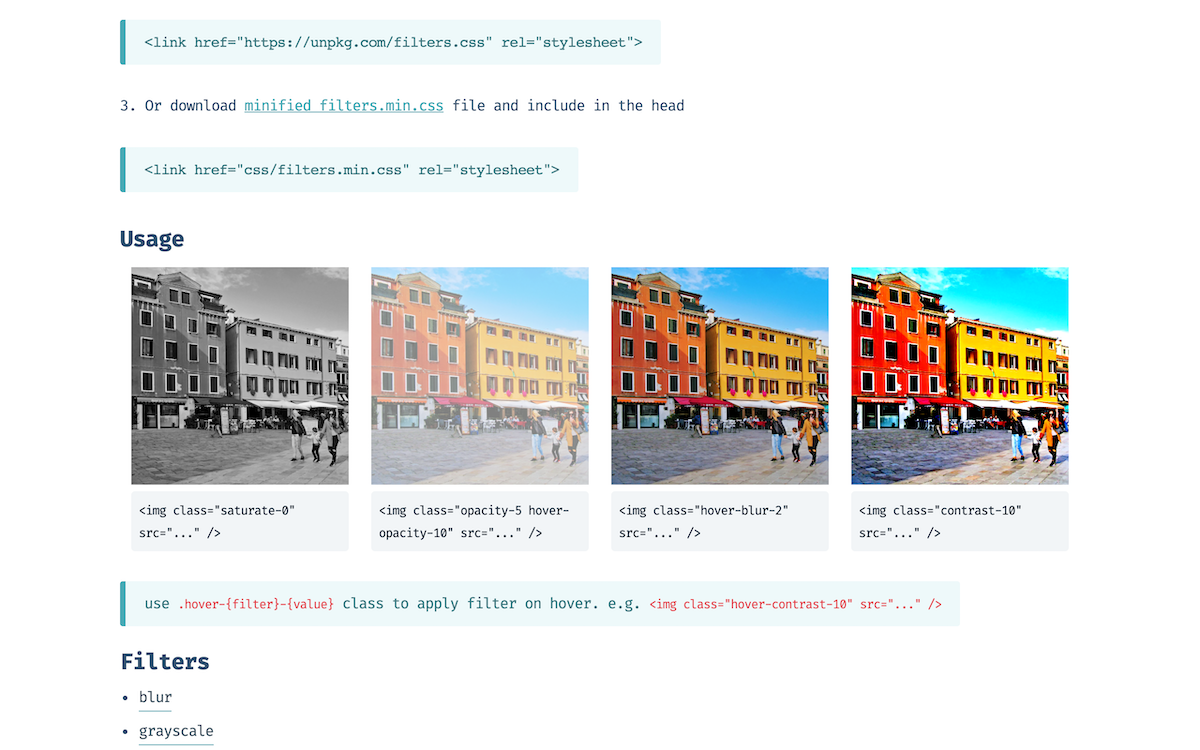
How To Add Filter Effects to Images with CSS | Web Design and Web Development news, javascript, angular, react, vue, php