![css-inline-3] [css-display-3] Root inline box description conflicts with " Inline Layout Box Model" diagram · Issue #5555 · w3c/csswg-drafts · GitHub css-inline-3] [css-display-3] Root inline box description conflicts with " Inline Layout Box Model" diagram · Issue #5555 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/6610100/94390016-1568d700-0117-11eb-81a0-4a60cac2b294.png)
css-inline-3] [css-display-3] Root inline box description conflicts with " Inline Layout Box Model" diagram · Issue #5555 · w3c/csswg-drafts · GitHub
Spec "display: -webkit-inline-box" as alias for "display: inline-flex" · Issue #47 · whatwg/compat · GitHub

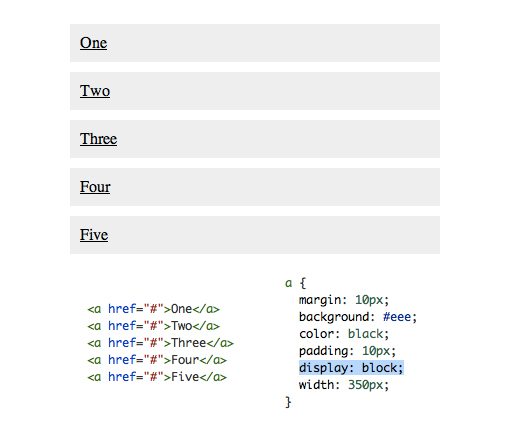
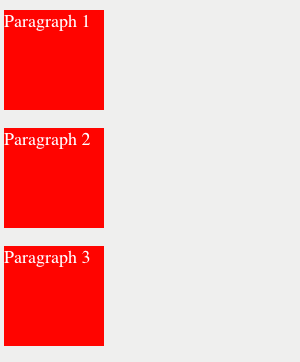
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

Wife of Everton footballer arrested on suspicion of child sex offences is standing by her man – G3 Football